Widgetkit
- Published in Features
- Be the first to comment!
The Widgetkit Lightbox allows you to view images, HTML and multi-media content on a dark dimmed overlay without having to leave the current page.
Features at a glance
- Display images, videos, HTML, Iframes, Ajax requests and SWF
- Supports YouTube, Vimeo, MP4 (h.264), WebM and FLV movies
- Group lightboxes and mix different content types
- Responsive design to fit images great on mobile devices
- Load other widgets in lightbox
- 3 different opening and closing transitions
- 4 different caption styles
- Keyboard and mouse scroll wheel navigation
- Build on the latest jQuery version
- Works with Joomla and WordPress
Examples
Different animations - fade, elastic and none
<a data-lightbox="transitionIn:fade; transitionOut:fade;" href="/images/demo/gallery/column_4/1_big.jpg"><img class="pic3d" src="/images/demo/gallery/column_4/1.jpg" border="0" alt="fade" width="250" height="165" /></a>
Different title positions- float, inside and over
<a data-lightbox="transitionIn:elastic; transitionOut:elastic; titlePosition:float;" href="/images/demo/gallery/column_4/5_big.jpg" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry"><img class="pic3d" src="/images/demo/gallery/column_4/5.jpg" border="0" alt="fade" width="250" height="165" /></a>
You can use it in a gallery
<a data-lightbox="transitionIn:elastic; transitionOut:elastic; titlePosition:float; group:gallery1" href="/images/demo/gallery/column_4/8_big.jpg" title="Lorem Ipsum is simply dummy text of the printing and typesetting industry"><img class="pic3d" src="/images/demo/gallery/column_4/8.jpg" border="0" alt="fade" width="250" height="165" /></a>
Various examples in one gallery (try also using the keyboard and mouse scroll wheel)
Load Widgets In A Lightbox
Use #wk-ID to load widgets like slideshows or galleries in a lightbox. For example: Widgetkit Slideshow
<a data-lightbox="width:945;height:637;" href="#wk-2">Lightbox</a>
How To Use
Use the HTML5 custom data attribute data-lightbox to activate the lightbox. You can set various lightbox parameters to the data attribute. For example:
<a data-lightbox="width:1000;height:600;" href="http://www.wikipedia.org">Lightbox</a>Here is a list of the most common parameters:
- titlePosition - How should the title show up? (
float,outside,insideorover) - transitionIn - Set a opening transition. (
fade,elastic, ornone) - transitionOut - Set a closing transition (
fade,elastic, ornone) - overlayShow - Set to
trueorfalse - scrolling - Set to
yesorno - width - Set a width in pixel
- height - Set a height in pixel
- padding - Set a padding in pixel
Reveal Lightbox
The reveal lightbox allows you to view modules in a pop overlay that slides from the top. There are three positions that you could place your module that will popup in the reveal lightbox:
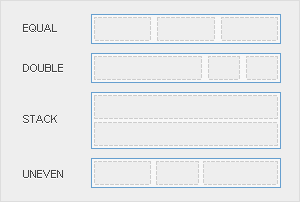
- reveal-a - Uses the stacked module layout. This can be used to show one or more modules, one on top of the other, on the reveal popup.
- reveal-b - Uses the equal module layout. This can be used to show one or more modules, side by side, on the reveal popup.
- reveal-c - Uses the double module layout. This can be used to show one or more modules, one bigger than the rest, on the reveal popup.
You can set different sizes of the reveal lightbox by adding one of the following module suffix: small, medium, large or xlarge
To show the reveal on a page, add the module you want to show in the popup in one of the above module positions and on your button or link use the data-reveal-id attribute as follows:
<a class="button-color button-action" href="#" data-reveal-id="reveal-a">Sign Up</a>
Examples
The Widgetkit Slideshow is the ultimate image and content slideshow for Joomla and WordPress. It's flexible, easy to customize and completely build with HTML5 and CSS3.
Features
- Clean and very lightweight code
- 17 eye-catching transition effects
- Uses hardware accelerated CSS3 animations
- JavaScript animation fallback for all Internet Explorers
- Support for HTML captions
- Swipe navigation on mobile phones
- Built with HTML5, CSS3, PHP 5.2+, and the latest jQuery version
- Works with Joomla and WordPress
Slideshow Screen Example
This is an image slideshow with the famous scale effect.
Slideshow Default Example
This is an image slideshow with eye-catching transition effects.
How To Use
The Widgetkit Slideshow takes full advantage of the very user-friendly Widgetkit administration user interface. It has never been easier to create and manage all the slideshows and their different slides in one place. After you created a slideshow you can load it anywhere in your theme using shortcodes or the universal Widgetkit Joomla module or WordPress widget.
The Widgetkit Spotlight allows you to add an overlay to your images which fades or moves in on mouse hover. The overlay can be an image or HTML content. The default magnifier spotlight is a perfect match to be used with a lightbox.
Features
- Create nicely animated image overlays
- Supports custom image or HTML content overlays
- 5 different animation modes
- Build on the latest jQuery version
- Works with Joomla and WordPress
Examples
If no custom overlay is set the default spotlight fades in an overlay with an magnifier image. If you define a custom overlay you can choose between different animations - fade, bottom, top, right and left.
How To Use
Use the HTML5 custom data attribute data-spotlight to activate the spotlight.
<a data-spotlight="on" href="/mypage.html"> <img src="/image.jpg" width="180" height="120" alt="" /> </a>
To create a custom overlay use a div element with the CSS class overlay. You can set the effect parameter to the data attribute. For example:
<a data-spotlight="effect:bottom;" href="/mypage.html"> <img src="/image.jpg" width="180" height="120" alt="" /> <span class="overlay">Custom Overlay</span> </a>
You can set the effect parameter to fade, bottom, top, right and left.